Front-End Web Development Made Easy with Adobe’s Project Parfait
In the past few weeks I’ve been using a new tool from Adobe that has significantly streamlined my workflow. The tool is called Parfait, and it takes a few of the most annoying elements of front end web development and makes them extremely easy.

Front end web developers are familiar with the usual process of turning comps into websites – you get a PSD from a designer and use Photoshop to find all the information about the design that will allow you to translated it into HTML & CSS. This usually involves clicking through many different layers, opening up the colors palette to find colors and the text tool to find fonts and sizes, etc. etc.; it all eventually adds up to a lot of clicks and can be extremely time consuming. If you’re lucky, the designer will have given you a marked up PSD with distances between elements called out for you, otherwise you’re stuck squinting at the rulers on the screen trying to figure out how far one element should be from another.
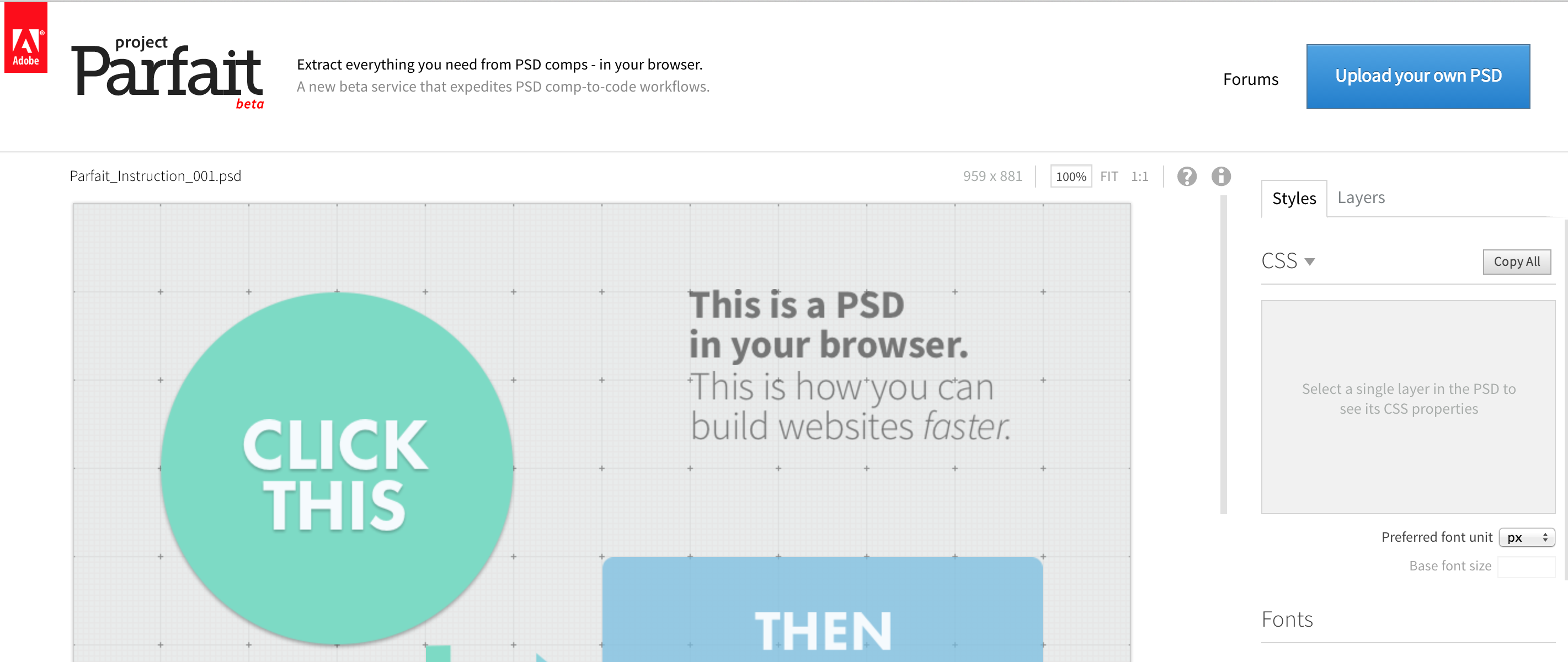
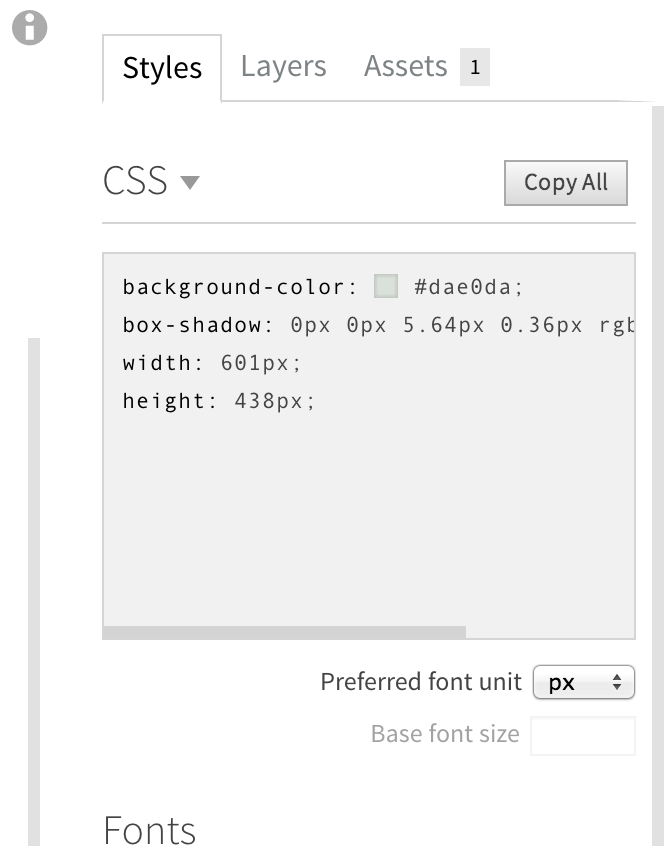
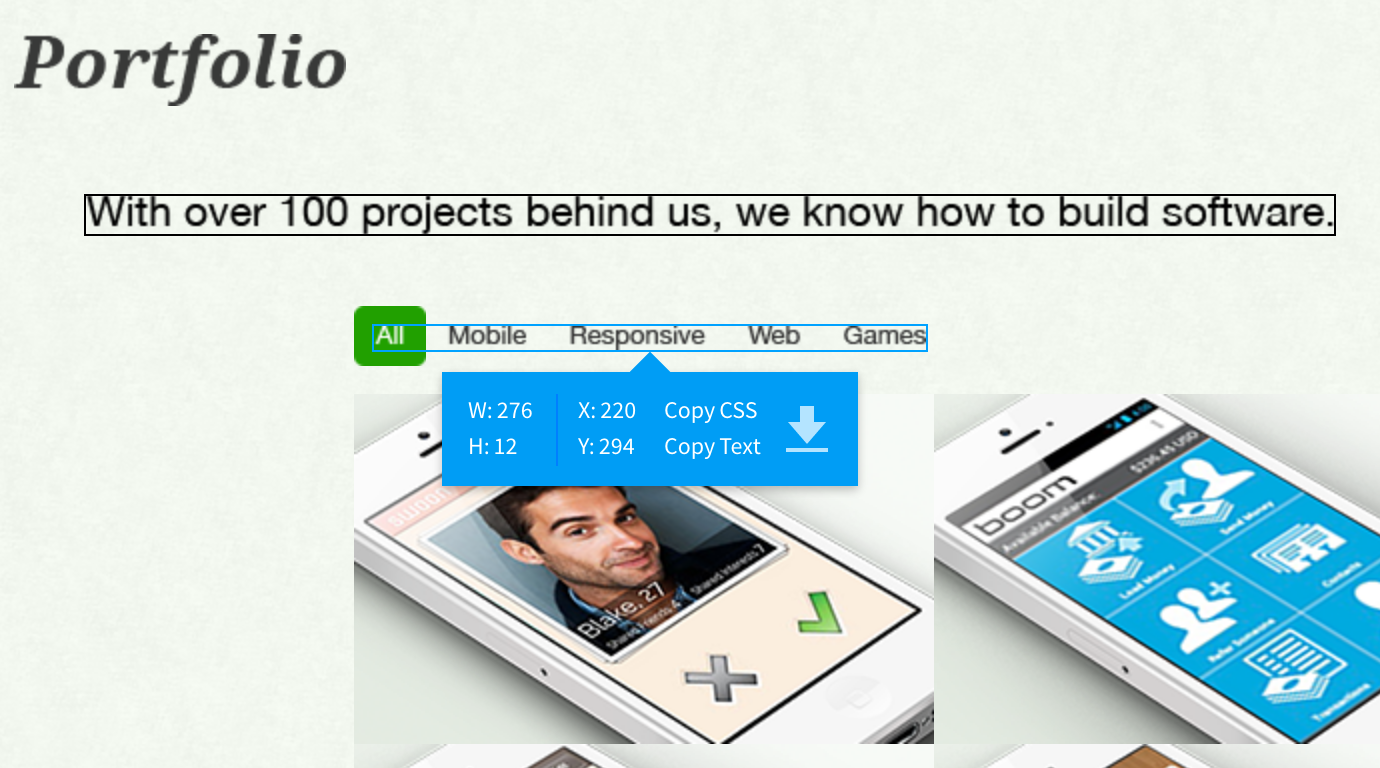
Parfait makes getting all of this information so easy. Its web based, so you log in with your Adobe account, upload a PSD by dragging and dropping it into the page, and then you are ready to get started. Clicking on any element will give you a lot of information about it, including its size, font information, color information, borders (including border-radius), shadows, background gradients etc. Best of all, the information is already given to you in css format so all you have to do is copy it into your stylesheet. I feel like half my job has been done for me – the annoying half!

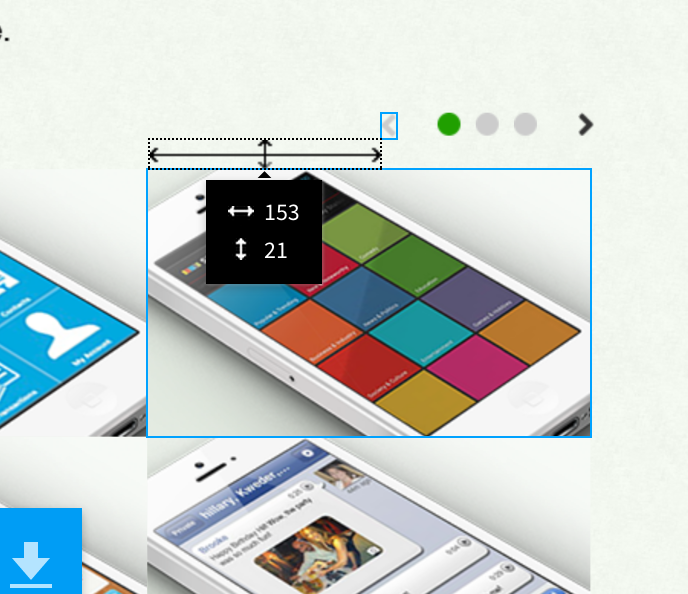
Clicking any element and then ‘Shift’+ clicking a second element will show you the distance between those two elements – no more fussing around with the rulers to try to tell how far apart elements are. Again, many clicks get streamlined into just a couple clicks and you’re done!

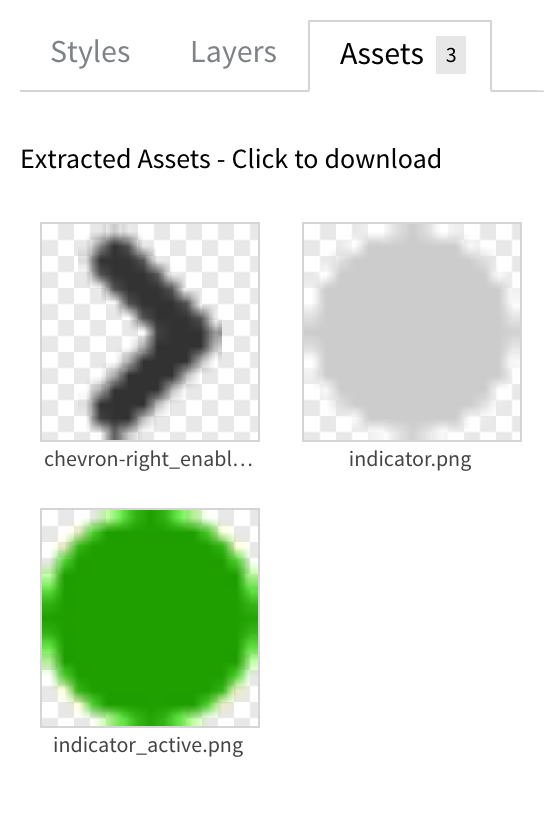
Another time consuming task that Parfait makes very simple is asset cutting – you just click on the asset you want, click the arrow icon, and the asset is saved to the “assets” tab. Clicking on the asset in the assets tab will download it. So easy!

The Parfait layout is extremely intuitive and easy to use (a pleasant surprise for an Adobe product). It took me about 10 seconds to read about the “Shift”+”Click” feature, and that was the only feature that wasn’t already obvious just from clicking on my PDF in the tool. I really hope that Adobe resists the urge to add unnecessary bells and whistles to this product and sticks with doing just a few things very well.
One thing to be aware of when using Parfait is that since it uses the PSD’s layers, if a number of elements are appear together on a single layer it won’t be able to tell them apart or figure out the distance between them (see the screenshot below for an example of that). Occasionally I’ve found that there are elements that I’m unable to click on individually, and I believe that is due to them all being on a single layer – making sure designers you work with are aware of this issue and separate things accordingly should solve this problem.

I’ve also found that if I can’t click on an element directly sometimes I can get to it through the “Layers” tab on the right side of the page – from there you can scroll through all the layers and click on the one you want. You can also turn layers on and off, but doing so seems to bog down the page quite a bit – that’s definitely something Adobe could improve on, especially since many designers like to present alternate views of a page by turning on and off different layers. I call these fairly minor issues though, especially for a product that is still in beta. So far, I’ve yet to find any issues that made me say “this was easier in Photoshop”
So are there any other Parfait users / lovers out there? In just a few weeks Parfait has almost completely replaced Photoshop for me and become a very important tool in my development toolbox.
——–
Update: Adobe has changed the name of this product to Creative Cloud Extract and folded it into it’s Creative Cloud suite.